Nëse doni të mësoni se si të krijoni një blog, ose dëshironi të shkruani diçka në veçanti, është e vërtetë që mirëmbajtja e një blog kërkon kohë dhe para, por ka ende mjete falas dhe me burim të hapur që do t'ju kursejnë shumë gjëra dhe që të bëjnë të shkruash vetëm.
Unë do të mësoj se si të përdorim Jekyll për lehtësinë dhe përdorimin e Markdown, dhe ndërsa ka shumë alternativa, Jekyll ndërvepron mirë me Github.
Kërkesat:
- Tiempo
- internet
- Llogaria e Github
instalim
Në Debian / Ubuntu dhe derivatet:
sudo apt-get instalo git rubin jekyll
Për Fedora dhe derivatet:
sudo yum instaloj perlë git rubin instaloj jekyll
Në Arch dhe derivatet (durimi):
sudo pacman -S git ruby yaourt -S rubin-jekyll
Konfigurimi i bazës:
Ne konfigurojmë git me të dhënat tona Github
konfigurimi i git - përdoruesi global.name "emri i përdoruesit" konfigurimi i git - përdoruesi global.email "email_id"
Ne krijojmë depon e git në të cilën do të punojmë në nivel lokal, duhet të thirret njëjtë me emrin tënd të përdoruesit në Github
git init youruser.github.io
Sapo të krijohet direktoria e blog-ut ne duhet të kërko një temë për jekyll në, ose dështimin që krijojnë një. Pastaj duhet të kopjoni përmbajtjen e temës në direktorinë e krijuar me git, në shembull përdorni temën e Busullës
/ _përfshin Drejtoria e trupit të faqes
/ _shprehjet Drejtoria e trupit të faqes
/ _ postimet Drejtoria ku shkojnë shënimet
/ _css o / scss Drejtoria ku janë css
/ _img o / imazhe Drejtoria ku shkojnë imazhet
/_config.yml Skedari i konfigurimit
/404.md Faqja e gabimit 404
/ CNAME Lidhje me një domen
/ rreth.md Faqja «rreth»
/index.html Faqja kryesore
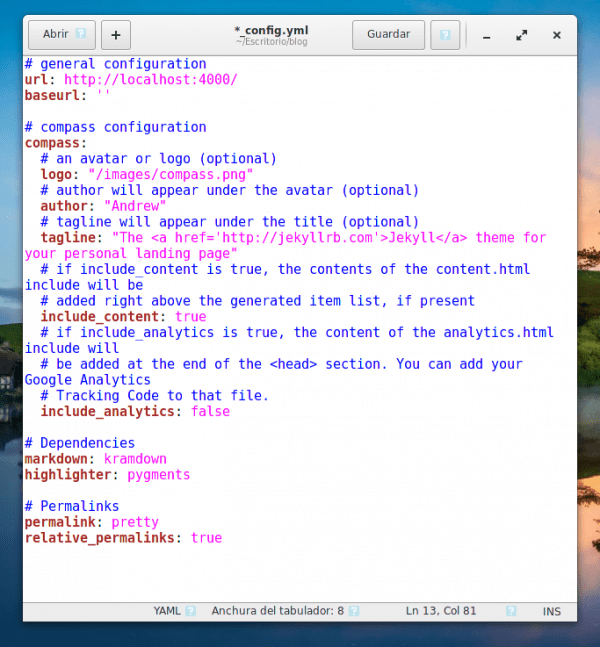
Tani plotësoni skedarin e konfigurimit _config.yml me të dhënat që preferoni, në rastin tim e lashë kështu:
Shko te terminali në drejtorinë me të cilën punojmë dhe shkruajmë
shërbej jekyll
Nga një shfletues futni localhost: 4000 ose 127.0.0.1:4000 dhe do të shihni se faqja funksionon, ju mund të filloni të modifikoni përmbajtjen e blogut lokalisht përmes redaktuesit të kodit tuaj të preferuar, imi është një tekst i shkëlqyer.
Këtu Jekyll me temën e instaluar tashmë.
Kur vendosni që blogu është gati për t'u botuar, ose për të azhurnuar shënimet e shkruara
git add --all git commit -m "Mesazh që doni të tregoni" git push -u origjina master
Do të kërkojë emrin dhe fjalëkalimin tuaj të github; shkruajeni dhe aksesoni
www.youruser.github.io
Epo hyrja këtu, shpresoj të ketë qenë e qartë. Mjeti Redakto Stack ju lejon të shkruani dhe eksportoni skedarët e shënjimit në një depo github, nëse keni nevojë për informacion nga jekyll mund të përdorni faqja zyrtare e jekyll ose nga faqe për ndihmë në faqet github.



Artikull i mirë, por ka shumë CMS ose aplikacione të tjera në internet për krijimin e blogeve që me të vërtetë ju bëjnë të përqendroheni në shkrimet. Unë e shoh shumë të vështirë për të përdorur Jekyll, edhe pse për shije ..
Aplikimi seksual i Jekyll, Pelican dhe të tjerëve është fakti që ato gjenerojnë faqe statike nga Markdown RestrukturuarTeksti ose etj, dhe kështu krijojnë bloge që mund të organizohen në faqet e github dhe të vendosin komente të jashtme me Disqus.
Blog-u im është Pelikan për shembull, për të krijuar një post të ri do të thotë të krijosh një skedar të parë dhe rikompiloj, angazhohem në degën e faqeve gh të repos në github dhe kaq.
Uff, super e lehtë apo jo? Krijoni një skedar, rikompiloni, kryeni. Ekziston WordPress (dhe të ngjashme), çdo ditë ju dua më shumë
Si një fakt kurioz, kernel.org përdor një gjenerator të këtyre.
https://www.kernel.org/pelican.html
Epo, ato janë dy gjëra të ndryshme, por unë do ta ndryshoja plotësisht WordPress për çdo ndërtues statik të faqes në internet. Ndërlikimi është në fillim, kur duhet të mbledhësh paraqitjen dhe të tjerët, gjëja tjetër është pikërisht ajo që thua, përqendrohu në shkrim, thjesht krijon një skedar teksti të thjeshtë dhe me markimin BAM krijon postimin. Unë nuk shoh asgjë të komplikuar në të.
të fala
Unë nuk jam duke thënë se kjo është çështja juaj, por disa kanë bërë një luftë të shenjtë në WordPress (si Joomla ose Drupal) në favor të gjeneratorëve të përmbajtjes statike. Po, ato janë të shpejta, janë të thjeshta, por janë më problematike kur bëhet fjalë për të bërë atë që bën WordPress, dhe kjo nuk është për të përmendur mjetin si diçka bashkëpunuese, ku shumë mund të marrin pjesë, ku duhet të moderoni ... etj.
Tienes razon elav, wordpress es mejor, dependiendo de las necesidades. Un blog como desdelinux, podria funciona con un generador de contenidos estatico pero para participar muchas personas seria un problema, ademas de que aunque sea facil de configurar puede tener problemas de seguridad, no como wordpress. Es por eso que para novatos recomiendo Jekyll luego Wordpres ya que es mas facil y podes aprender con tutoriales simples en HTML/CSS sin usar PHP que a un novato asustaria.
Kjo që kam shkruar është e njëjta teknologji që përdor faqet github, por nuk ju lejon të përdorni temat tuaja, ju duhet të përdorni ato të paracaktuara. Sigurisht që ka edhe më të lehta, por unë po kërkoja instalim dhe konfigurim të thjeshtë pa pasur nevojë të punoja në Domains, Hosting, SEO, Security, etj.
M'u desh shumë kohë për ta krijuar me wordpress, por unë do ta provoj, faleminderit shumë që ndaj artikullin tuaj
Por ... një pyetje ... A nuk është një blog?
Shtë një faqe e sheshtë, sepse nuk lejon komente.
Le të themi se është teknikisht një faqe statike. Por nëse ju lejon të instaloni Disqus për komente kështu që aty do të plotësonte atë që nevojitet.
Interesante, faleminderit.
Faleminderit. Shume mire.